WordPress est ce qu’on appelle un CMS, ou système de gestion de contenu. Cette technologie open source, accessible gratuitement, vous permet de créer et de gérer un site web. Selon les options de personnalisation que vous choisissez, vous pouvez développer votre site gratuitement ou opter pour des fonctionnalités payantes pour une expérience plus riche et sur mesure.
WordPress, c’est gratuit ?
Comme pour toutes les solutions open source, il est possible de créer un site web WordPress gratuitement ! Pour cela, il vous suffit simplement d’une adresse e-mail et d’un mot de passe pour créer votre compte sur la plateforme. Ce qu’on entend par « WordPress gratuit », c’est l’utilisation de thèmes gratuits. WordPress propose de nombreux thèmes gratuits, simples d’utilisation et souvent compatibles avec les extensions par défaut. Cependant, l’inconvénient majeur de ces thèmes gratuits est leur limitation en termes de design. Vous risquez de voir votre site ressembler à de nombreux autres, car ces thèmes sont utilisés par des millions d’utilisateurs. De plus, ces thèmes gratuits ne sont pas toujours régulièrement mis à jour, ce qui peut entraîner des bugs ou des failles de sécurité, rendant votre site potentiellement inaccessible à vos visiteurs.
Pour un site plus professionnel, il existe des thèmes WordPress premium. Ces thèmes payants offrent des designs uniques, une sécurité renforcée, une plus grande liberté de personnalisation et un support par e-mail. Utiliser un thème premium permet de se démarquer et de bénéficier d’une expérience plus robuste et personnalisée.
Tuto WordPress
Comment créer un site WordPress gratuitement ?
WordPress est une technologie bien connue des agences et des développeurs. Si vous souhaitez profiter de ses avantages sans vous soucier des aspects techniques, envisagez de faire appel à un web designer spécialisé dans la création de sites internet WordPress. Ce professionnel pourra vous accompagner à toutes les étapes de votre projet, de l’achat de votre nom de domaine et d’un hébergement web avec certificat SSL, à la mise en place du site. En plus, vous bénéficierez de précieux conseils sur les stratégies d’acquisition de visiteurs qualifiés, maximisant ainsi l’impact de votre présence en ligne.
Comment ça fonctionne ?
Comme tout nouvel outil à apprivoiser, WordPress nécessite une période de familiarisation avec son interface. Pour un utilisateur novice, l’utilisation de WordPress peut sembler complexe. Heureusement, de nombreux tutoriels sont disponibles en ligne pour vous aider à vous entraîner et à maîtriser la plateforme. Pour les professionnels qui n’ont pas les compétences techniques en interne, il est fortement recommandé de collaborer avec un freelance ou une agence spécialisée dans la création de sites WordPress. Une fois cette phase d’apprentissage surmontée, vous découvrirez que WordPress offre une grande flexibilité et vous permet de :
- Gérer votre tableau de bord
- Créer et agencer votre page d’accueil ainsi que vos mentions légales
- Intégrer des formulaires de contact
- Modifier l’arrière-plan, les couleurs et polices de vos pages ou de votre site
- Mettre en forme vos contenus en hiérarchisant vos informations (titres, sous-titres, paragraphes, listes à puces…)
- Proposer des liens vers des articles pertinents ou des contenus qui se répondent pour prolonger la navigation
Ainsi, une fois à l’aise avec WordPress, vous pourrez presque tout faire pour personnaliser et optimiser votre site web selon vos besoins.
Définir un cahier des charges
Le cahier des charges est un document essentiel sur lequel vous allez vous appuyer pour concevoir votre site web. Bien que le CMS (Content Management System) WordPress soit gratuit, sa personnalisation requiert des étapes spécifiques qui doivent être détaillées dans le cahier des charges. Ce document est particulièrement utile si vous faites appel à un partenaire pour la création de votre site. En ayant tous les éléments nécessaires bien définis, vous facilitez le travail du développeur et assurez une conception alignée avec vos attentes et besoins. Le cahier des charges sert de guide clair et précis, garantissant que chaque aspect de votre projet de site est pris en compte et correctement mis en œuvre.
Par ailleurs, le cahier des charges doit comprendre plusieurs éléments indispensables, sans quoi la conception de votre site WordPress pourrait être compromise. Ces éléments sont :
- Les coordonnées de l’entreprise
- L’activité de l’entreprise
- Les produits ou services proposés
- L’ambiance ou le thème du site
- L’objectif du site (e-commerce, institutionnel, informatif, etc.)
- L’identité visuelle (le logo, les couleurs, les symboles, etc.)
- Le public ciblé
- Les contenus (vidéos, images, textes, etc.)
- Les délais de production attendus
- Le budget du projet
En résumé, la plupart des entreprises délèguent la création de leur site WordPress à des web designers et des agences. La rédaction d’un cahier des charges ou de spécifications est donc fortement recommandée pour garantir une conception alignée avec vos attentes et besoins.
UX design : Concevoir les interfaces de votre site
Ce n’est pas parce que WordPress est une solution clé en main que vous devez procéder différemment de la création d’un site internet « classique ». Même si une base technique est fournie pour la gestion des contenus de votre site ou blog, il est crucial de penser à vos utilisateurs finaux. À cette étape, il est important de créer des personas fictifs mais réalistes qui représentent vos utilisateurs. Cela permet aux concepteurs de toujours se référer à ces profils pour valider leurs choix de conception, assurant ainsi que le site répond aux besoins et attentes de votre audience cible.
Chaque persona doit être représenté selon trois axes principaux :
- L’utilisateur : Qui est-il ? Quels sont ses sites internet référents et ses habitudes en ligne ?
- Son objectif : Pourquoi l’utilisateur vient-il sur votre site ? Quelles tâches doit-il pouvoir accomplir ?
- Le contexte : Dans quel cadre doit-il effectuer ces tâches ? Est-ce dans un contexte personnel ou professionnel ? Est-il seul ou en groupe ?
Ces axes permettent de créer des profils détaillés et réalistes, facilitant ainsi la conception d’un site WordPress qui répond efficacement aux besoins et attentes de vos utilisateurs. Le rôle de l’UX design (ou User Experience) est d’optimiser l’expérience de l’utilisateur, c’est-à-dire de rendre l’utilisation du site aussi simple et agréable que possible pour permettre aux utilisateurs d’accomplir leurs tâches efficacement.
Grâce à divers outils comme les wireframes, les prototypes et les tests utilisateurs, l’UX designer peut identifier et réduire les points de friction. Cela permet d’améliorer le parcours client sur le site WordPress, en assurant une navigation fluide et intuitive qui répond aux besoins des utilisateurs.
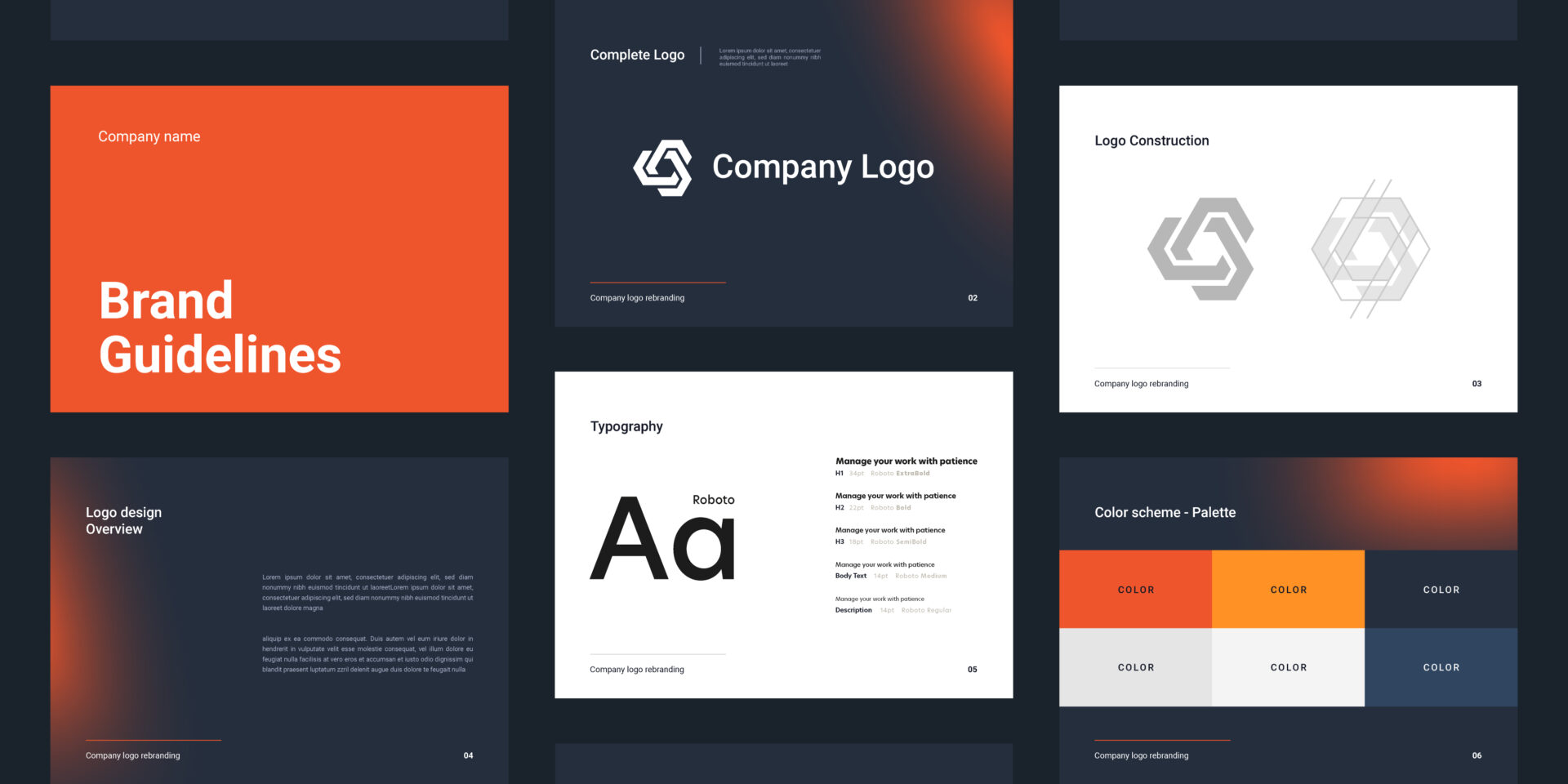
UI design : Appliquer la charte graphique
La charte graphique est une étape incontournable, que ce soit pour les grandes ou petites entreprises. Elle permet à vos visiteurs et clients de reconnaître immédiatement l’un de vos supports de communication. En reflétant l’identité de l’entreprise, la charte graphique aide à se différencier des autres, tout en assurant une cohérence visuelle à travers tous vos canaux de communication.
La charte graphique incarne la personnalité de l’entreprise tout en étant en harmonie avec son public cible. Elle doit contenir plusieurs éléments clés :
- Le logo, accompagné de ses règles d’utilisation pour garantir une cohérence visuelle.
- La palette de couleurs distinctive qui permet à l’entreprise d’être immédiatement reconnaissable.
- La typographie choisie, qui s’inscrit dans la stratégie marketing et renforce l’identité visuelle.
- Les contenus visuels, tels que les photos, les vidéos et les icônes, qui contribuent à véhiculer le message de la marque.
- Les boutons et les call-to-action, qui guident les utilisateurs dans leur parcours sur le site.
- Le ton de voix de la marque, qui définit la manière dont elle communique avec son audience et renforce son identité.
La charte graphique appliquée à un site internet est souvent désignée sous le terme d’UI Design (User Interface). Associée à l’UX Design, elle vise à offrir aux utilisateurs de votre site WordPress la meilleure expérience possible. L’enjeu pour le web designer est de créer un design attrayant qui reflète les codes et l’identité de la marque, tout en préservant l’efficacité des parcours définis par l’UX designer. C’est un équilibre subtil entre esthétique et fonctionnalité, où chaque élément visuel est pensé pour améliorer l’expérience utilisateur et renforcer l’impact de la marque en ligne.
Intégration ou développement front-end
L’intégration ou le développement front-end consiste à concrétiser les prototypes créés par le web designer en pages web fonctionnelles, prêtes à être animées grâce à des langages de programmation back-end. Dans le cas de WordPress, les langages utilisés sont principalement le HTML, le CSS et le JavaScript. Si vous optez pour un design entièrement personnalisé, cette tâche requiert des compétences spécialisées que seul un intégrateur maîtrise. En revanche, avec un thème payant ou gratuit, une grande partie de l’intégration est déjà réalisée. Cependant, un développeur front-end peut ajuster ces éléments pour correspondre exactement à vos besoins.
Les sites web modernes doivent être « responsive », c’est-à-dire qu’ils doivent s’adapter à tous les appareils : mobiles, tablettes et ordinateurs de bureau. Pour faciliter cette adaptation, l’utilisation d’une grille spécifique comme Bootstrap peut être très avantageuse, car elle permet de gagner énormément de temps dans le processus d’intégration.
Développement back-end
Le développement back-end englobe la partie du code qui est interprétée par le serveur, contrairement au développement front-end dont le code est interprété par le navigateur de l’utilisateur. Son rôle principal est de gérer la communication entre la base de données et le site web dynamique afin de fournir les fonctionnalités nécessaires. WordPress est une solution technique qui offre déjà de nombreuses fonctionnalités intégrées. L’avantage de choisir une telle solution est la réduction du temps de développement par rapport à la création d’un site « from scratch », où chaque aspect doit être codé entièrement.
Cependant, il est peu probable que toutes les fonctionnalités nécessaires soient intégrées nativement dans WordPress, car les besoins peuvent varier d’une entreprise à l’autre en fonction des attentes spécifiques ou des secteurs d’activité. C’est là que l’intervention d’un développeur back-end devient cruciale, car il peut personnaliser et étendre les fonctionnalités de WordPress pour répondre aux besoins spécifiques de chaque projet. C’est pourquoi il est souvent nécessaire de faire appel à un développeur spécialisé dans la technologie WordPress. Pour coder sur WordPress, il est recommandé d’utiliser le langage PHP, car c’est celui utilisé par le CMS.
Certaines interventions peuvent également être nécessaires au niveau de la base de données. WordPress utilise MySQL, une base de données très répandue et couramment utilisée. Vous ne devriez pas rencontrer de difficultés à trouver des personnes compétentes pour travailler avec cette technologie. De manière plus générale, le développeur pourra également gérer d’autres aspects du projet, tels que la gestion du nom de domaine et des DNS, ainsi que l’hébergement et les certificats SSL pour garantir la sécurité du site. Avoir un développeur qualifié et expérimenté à vos côtés est essentiel pour assurer le bon fonctionnement et la sécurité de votre site WordPress.
Créer du contenu adapté à votre cible
En plus de toutes les étapes mentionnées, il est essentiel de créer la matière première de votre site WordPress : le contenu. Proposer des textes pertinents est crucial car cela attire et retient l’attention des visiteurs de votre site internet. La création d’un site sur WordPress implique également la gestion de divers éléments tels que les thèmes, vidéos, photos, textes, infographies, etc., en lien avec la thématique de votre site.
Un contenu de qualité est également essentiel pour votre référencement naturel. En plus de captiver vos visiteurs, il doit respecter les bonnes pratiques du SEO pour attirer un trafic qualifié de manière gratuite. Le contenu est un élément clé de votre stratégie d’acquisition de trafic, bien qu’il ne soit pas le seul composant du référencement naturel. Il constitue la base sur laquelle repose votre politique d’acquisition.
Il existe une multitude de possibilités pour optimiser son contenu en vue d’être bien référencé dans les moteurs de recherche tels que Google. Voici quelques exemples :
- Les règles de réécriture de vos permaliens pour des URL claires et descriptives.
- Le meta-title, qui doit être accrocheur, pertinent et contenir des mots-clés.
- Le meta-description, qui résume le contenu de la page et incite à cliquer.
- La taille de votre contenu, qui doit être suffisante pour être informatif et utile.
- L’utilisation des mots-clés et de leurs synonymes de manière naturelle et pertinente dans le contenu.
- Le nombre d’occurrences de mots-clés, qui doit être équilibré pour éviter la sur-optimisation.
- Les liens entrants et sortants vers des sources fiables et pertinentes pour renforcer l’autorité de la page.
- L’utilisation pertinente du gras pour mettre en avant des éléments importants et faciliter la lecture.
- Les titres et intertitres, ainsi que le balisage sémantique (utilisation des balises H1, H2, etc.) pour structurer le contenu et aider les moteurs de recherche à comprendre le sujet de la page.
En respectant ces bonnes pratiques, vous pouvez améliorer la visibilité de votre contenu dans les résultats de recherche et attirer un trafic qualifié sur votre site WordPress. Enfin, il est essentiel de toujours proposer un contenu pertinent et unique. En effet, si les moteurs de recherche détectent que votre contenu est trop similaire à celui d’un autre site, vous pourriez être pénalisé pour contenu dupliqué.
Produire un contenu de qualité présente également l’avantage d’attirer des liens provenant d’autres sites, ce qui est extrêmement bénéfique pour accroître la popularité et la crédibilité de votre site aux yeux des moteurs de recherche. Les liens entrants provenant de sites fiables et pertinents renforcent l’autorité de votre site, ce qui peut contribuer à améliorer son classement dans les résultats de recherche. En investissant dans la création de contenu unique, pertinent et de qualité, vous augmentez vos chances d’atteindre vos objectifs en matière de référencement et de visibilité en ligne.
Intégration des balises
Les balises sont des extraits de code JavaScript qui permettent à des outils tiers de collecter et d’analyser des données tout en respectant le RGPD. Elles doivent être intégrées dans l’en-tête de la page, avant la balise </head>.
Voici quelques exemples d’outils disposant de balises spécifiques :
- Google Analytics : pour mesurer l’audience de votre site.
- Google Ads : pour un suivi précis des conversions réalisées via ce levier.
- Hubspot : pour analyser le trafic de vos visiteurs et les relier à des contacts.
- Outils de gestion des cookies et des données RGPD : pour assurer la conformité avec la loi.
- Les balises des réseaux sociaux : notamment si vous faites de la publicité sur ces plateformes.
Pour les utilisateurs plus avertis, il est possible d’utiliser Google Tag Manager (GTM) pour faciliter la mise en place de ces balises et les gérer efficacement.
Dernier check, la Recette
Vous avez passé du temps à peaufiner votre site internet avec WordPress. Pour éviter les déconvenues lors de son lancement, il est nécessaire d’effectuer un dernier contrôle du design et des fonctionnalités, c’est ce que l’on appelle la recette.
Mise en ligne
C’est l’heure de rendre votre travail visible ! Lors de la mise en ligne de votre site WordPress, il faut vous assurer que l’accès à votre site est autorisé pour les moteurs de recherche, que votre outil d’analyse d’audience récupère bien les infos de votre trafic et enfin vous devrez déposer votre sitemap sur Google Search Console pour que toutes les pages de votre site internet soient analysées par les moteurs de recherche.
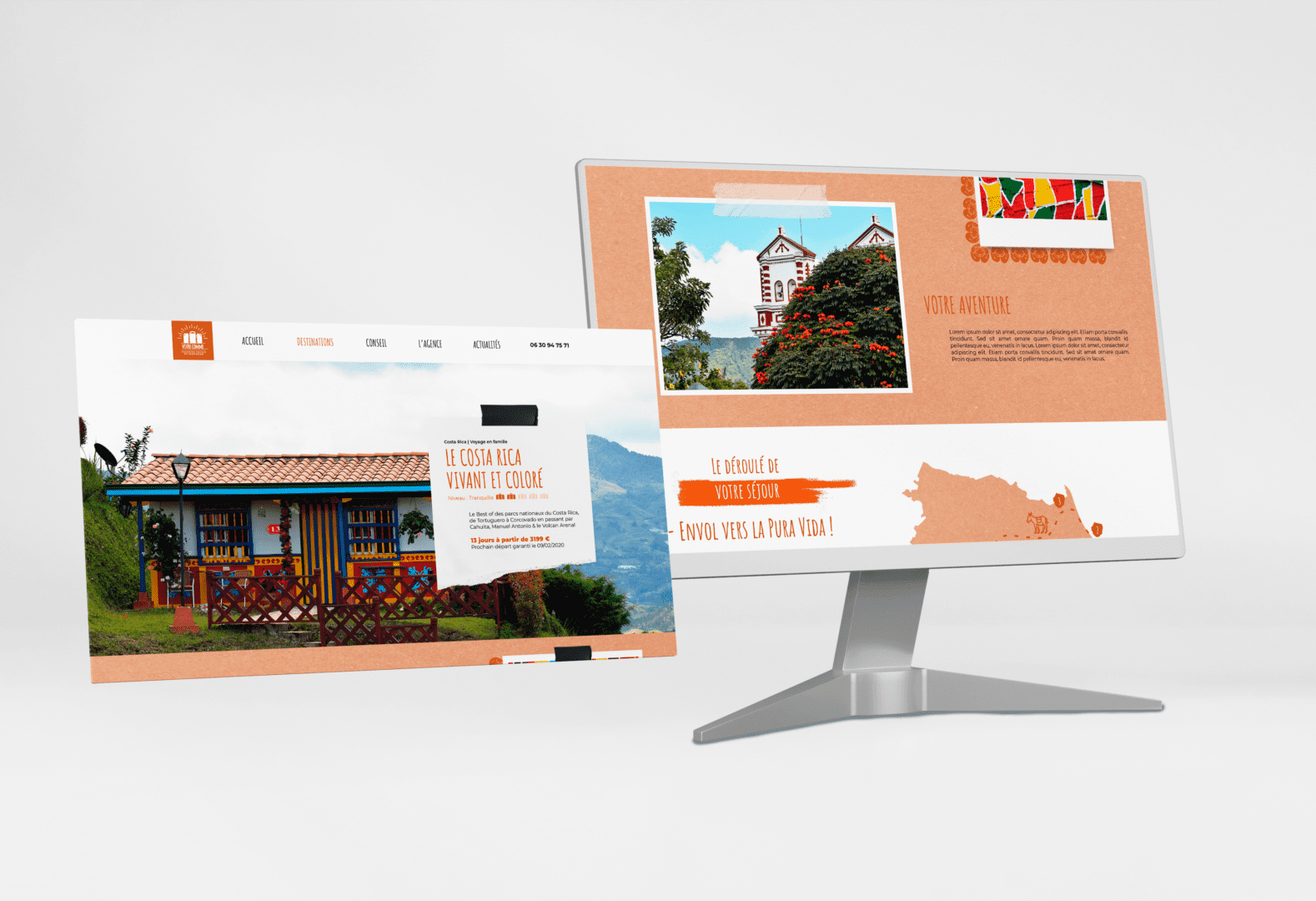
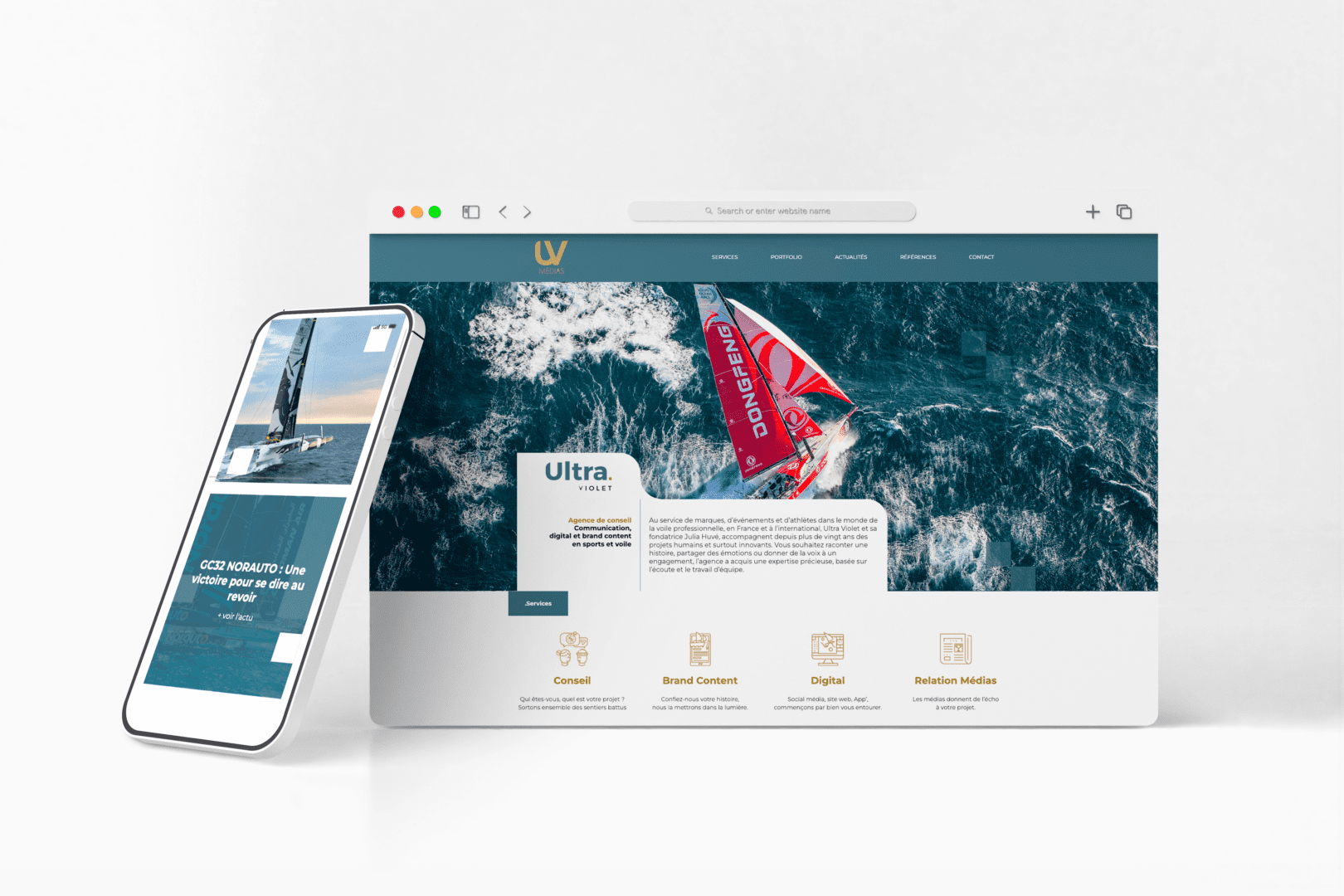
Découvrez quelques exemples de sites web réalisées par Margaux Crestey et ses développeurs !

Pour le lancement de l’agence de voyage Vivre Comme, Margaux Crestey a conçu un design dépaysant qui invite à explorer les destinations proposées.

UV Médias, agence de communication et relations médias spécialisée dans la course au large a fait appel à Margaux Crestey pour concevoir un site vitrine clair et élégant.
Vous avez pour projet de lancer votre site vitrine ou e-commerce ?
Prenez rendez-vous maintenant et analysons ensemble vos besoins pour réaliser le site de vos rêves !